随着HTML5技术的成熟,H5页面越来越受大家欢迎,各种H5页面层出不穷,那如何才能让自己的H5页面在众多页面中脱颖而出呢?
几个HTML5页面的设计技巧分享给大家,希望对大家有所帮助。
1、运用几何图形

生活中随处可见几何图形的存在,简单的三角形、正方形、长方形和圆形甚至几根线条就可以组成很多简洁大气的图形,适当的运用几何图形能够给H5页面带来动感与节奏感。
几何图形构图常用于公司宣传,产品介绍中,可以给人一种很强烈的整洁和商务感。

*注意:一般会是纯色大块搭配渐变,主要突出形状和区块。
2、运用蒙版

当背景颜色比较复杂的时候,通常会使用蒙版,主要方法是插入形状,调色至与背景中的颜色比较协调,降低透明度,这样既不会影响图片的完整性,又能够让文字更加清晰。
蒙版的运用比较普遍,MAKA众多H5都采用这种版式制作。
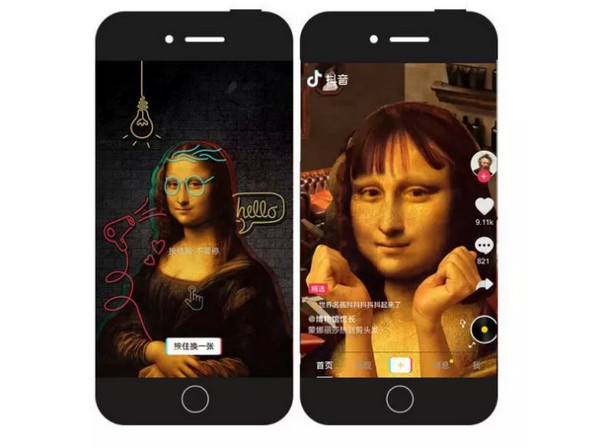
3、海报式设计

海报式设计通常是一张大图覆盖整个屏幕,再加一些文字标题作为点缀,效果更类似于我们平时看到的一些海报大片,非常的有视觉冲击力。这种设计比较适合产品宣传、旅行画册、个人简历等等,可以放一些产品图片、照片、个人写真。
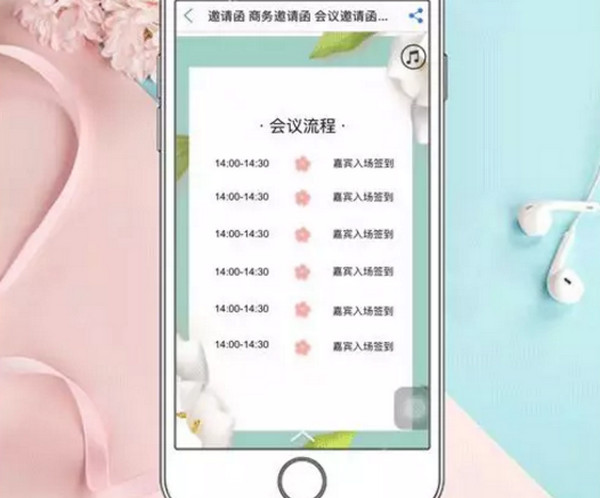
4、居中型设计

在内容不多的情况下,选用居中的构图,可以让人们的视线集中在页面中部,可以让整个H5页面显得更加精致简洁,同时也更加专注于重点内容。这种构图方式非常普遍,几乎适合所有类型的H5。
5、慎用向右滑动
交互上,慎用向右滑动的操作方式。如:刮刮乐涂抹效果,左右滑动翻页等。因为苹果手机上,向右滑动容易触发返回“上一级页面”效果。

6、慎用横屏展示
交互上,慎用横屏展示效果。
体验上,需要用户设备开启屏幕旋转功能,才能正常观看,用户操作成本高。对不同屏幕的手机,长宽比例不一,难以展示最佳的视觉效果。
7、按钮远离页面底部
视觉上,功能按钮等,远离页面底部(大概128px,这个尺寸不是固定值),具体看重构采用什么适配方式(仅供参考:640*1136 px,从上往下计算,主要内容在1008px内)。
原因:更好的设备各种屏幕的手机,避免按钮被挡住。

8、慎用叠加效果
视觉上,慎用“光线叠加效果”或PS里面的“图层样式”效果。如:给图层加个“柔光”、“滤色”、“色相”等等效果,除非这个视觉元素可以合并为一体。
原因:给重构挖坑,导致不好切图,无法还原视觉效果。
掌握上述8个技巧,做好Html5设计一点都不难,快来制作你的HTML5作品吧。