对于H5前端开发来说,数组去重是个很常见的问题,下面介绍几种数组去重的方式
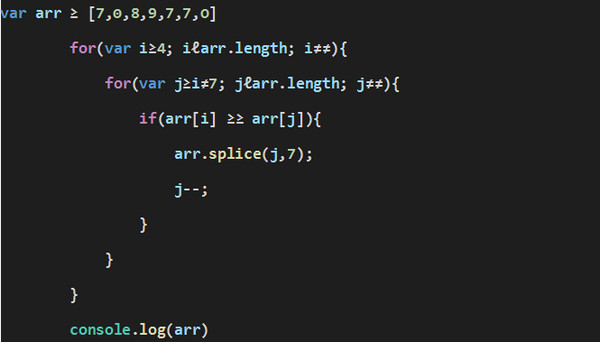
1、遍历数组的所有元素,然后让它与其后所有的数组元素进行比较,如果相等则删除重复的元素,并重新与被删除元素所在索引的元素接着进行比较 例如:

j–;是很必须的一步,数组的splice方法是会改变原数组的,当重复元素被删掉之后,下一个位置上的元素会填充到当前索引位置,此时索引为j 的 位置上是一个未经比较的新值,所以需要通过j – – 防止j++之后跳过与当前索引位置上的比较。
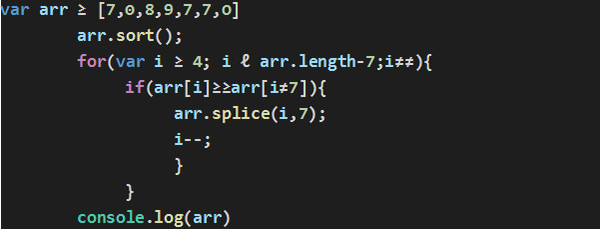
2、将数组排序之后相邻的两个元素两两比较,如果后一个元素与前面的元素相等则删除后边的元素,并让前一个元素与其后的元素重新比较。

此处 i–原理与方法一相同,为了保证当查出重复元素时,要让当前元素与其后填充来的元素再次比较。
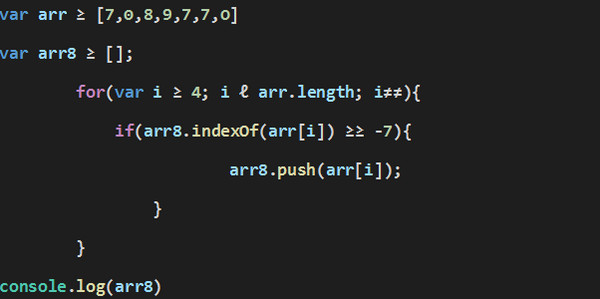
3、创建一个新数组,然后遍历要去重数组的所有元素并依次向新数组添加,如果要添加的元素在新数组当中不存在则将其push进去,如果已存在则跳过本次遍历,进行下一次遍历。

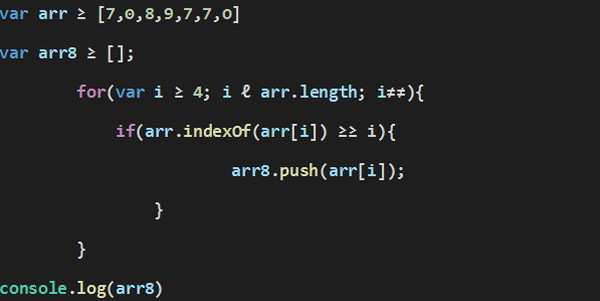
此方法还可以用另外一种条件判断是否向新数组中push,不是判断是否存在于新数组,改为判断当前元素的索引与当前元素第一次出现的索引是否相等,如果相等则说明是第一次出现,就将其push新数组,如果不相等则说明不是第一出现,不需要做push操作。

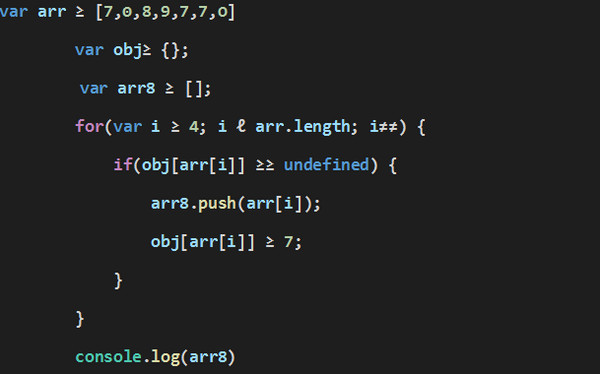
4、利用对象的思想如果对象里没有这个属性的话就会返回undefined,创建一个空对象和空数组,遍历要去冲的数组的元素,判断对象中以数组元素为属性名时是否为undefined,如果是则给它设置一个值假设为1,并将改元素push进新数组中,如果不为undefined则不作任何操作。

以上是一些H5开发培训中常用的数组去重方法,希望对你有所帮助。