一、概念
弹性盒子,是另外一种布局方式,想要让元素变成一个弹性盒子,只需要给元素一个display:flex属性即可,拥有display:flex的元素会变成一个容器,其子元素会变成这个容器中的项目。
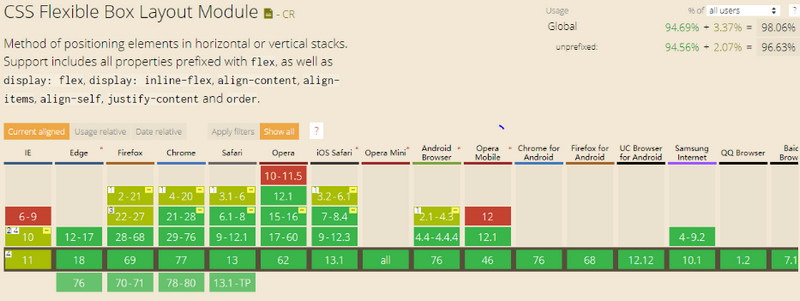
Flex兼容性: 在IE上兼容不好,但是在移动端兼容不是问题
在使用弹性盒子的时候,容器中会存在主轴和副轴(交叉轴),一般情况下,主轴为横轴,副轴为纵轴,但是主轴和副轴可以通过flex-direction改变,项目会自动的在容器的主轴上排列
有了flex之后就可以抛弃float布局了

二、容器的六个属性
flex-direction 调整主轴 (正常默认主轴是横轴,项目从左向右排列flex-start到flex-end)
row 默认值
row-reverse主轴为横轴,flex-start在右边,flex-end在左边
column 主轴为纵轴,flex-start在上面,flex-end在下面
column-reverse主轴为纵轴,flex-start在下面,flex-end在上面
flex-wrap控制项目的换行
nowrap不换行 (默认),如果项目总宽度大于容器总宽度,项目宽度会被压缩
wrap换行 第一行在上方
wrap-reverse换行,第一行在下面
flex-flow是flex-direction和flex-wrap的符合属性
flex-flow:column wrap
justify-content控制了项目在主轴的排列方式
flex-start项目顺序不变,左顶格(默认)
flex-end项目顺序不变,右顶格
center项目顺序不变,从中间开始
space-around将剩余的空间等分,平分给每个项目左右两边
space-between将每个项目之间的间隔设为相等,左右两个项目贴边
space-evenly将每个项目之间的间距设置的完全一致
align-items 控制了项目在副轴的排列方式
flex-start居副轴的顶部,如果副轴有空间会把副轴的空间等分,所有的元素都在flex-start的位置
flex-end居副轴的底部
center居副轴的中间
stretch如果在副轴上没有距离,那么默认拉伸为100%
align-content只适用于有换行的项目
flex-start从副轴的flex-start开始
flex-end从副轴的flex-end开始
center项目在容器的中间位置,如果在纵轴上有空间,只在所有的项目的上下部分有留白
space-around将剩余的空间等分,平分给每行项目上下两边
space-between将每行项目之间的间隔设为相等,上下两行项目贴边
ustretch将每个项目之间的间距设置的完全一致
项目的六个属性
flex-grow 项目放大默认值为0
放大后的宽度 = 原本宽度 + 空白宽度 / (所有grow的总值) * 设置的grow值
如果没有空白宽度,设置flex-grow没有意义
flex-shrink项目压缩 默认值为1
最终宽度 = 项目本身宽度 – 需要压缩的宽度 / 总的shrink值 * 单个项目的shrink值
flex-basis 项目在主轴占的空间
默认值为1
设置固定值,会将原有的 宽度/高度 变成设置的值
这个属性只要存在就会覆盖原有的宽高
flex复合属性
felx是flex-grow flex-shrink flex-basis的复合属性
默认值为flex: 0 1 auto
felx:1 表示flex-grow是1,其余的值不变
align-self当前项目在副轴的位置
flex-start在副轴的顶部
flex-end在副轴的底部
center在副轴的中间
order 当前项目的排列顺序
默认值为0
值越小越靠前,反之越靠后
案例
1、手机微信下方菜单布局

2、文章详情中关于作者介绍

3、骰子
